En constante évolution

The web industry is more complex. The web is constantly in a state of flux. There are no absolutes. You could almost say that no two users computers are the same.
« In Flux », par Jordan Moore
Photo par wwarby
Commenter »16 septembre 2013

The web industry is more complex. The web is constantly in a state of flux. There are no absolutes. You could almost say that no two users computers are the same.
« In Flux », par Jordan Moore
Photo par wwarby
Commenter »25 juin 2013

C’est drôle, car j’ai eu la même réflexion il y a de ça deux semaines.
Ça nous prend autre chose que les « media queries », et cet article sur Smashing Magazine résume bien ce que j’en pense. Et nous propose une solution temporaire, à mon avis.
Car les « hacks » sont tout aussi viables à long terme qu’Internet Explorer 6.
« Media Queries Are Not The Answer: Element Query Polyfill », par Tyson Matanich
Photo par Pierre
Commenter »31 mai 2013

Pour combattre le phénomène de « gradient banding » dans Photoshop, ce magnifique script peut venir à votre secours!
« Say goodbye to banding », par Jeff Broderick
Commenter »
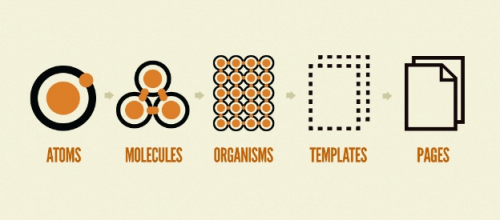
Une nouvelle approche par Brad Frost pour le design Web : l’« Atomic design ».
Les diapositives par ici, et un exemple par là!
« Atomic design », par Brad Frost
Commenter »Un « mixin » sympa pour utiliser les REM, même avec les anciens navigateurs.
1 2 3 4 | @mixin x-rem ($property, $value) { #{$property}: $value * $main-font-size; #{$property}: #{$value}rem; } |
« The REM Fallback with Sass or LESS », Par Hans Christian
Commenter »